Recipe for Success
Changing the way our children eat
A redesign of a responsive website for a non-profit organization leading the way in combatting childhood obesity.
Background
Recipe for Success Foundation was launched in 2005 to lead the way in combatting childhood obesity by changing the way children understand, appreciate, and eat their food.
Currently, the website lacks usability, and accessibility, and has confusing navigation, making it difficult for potential volunteers and donors to interact with the organization.
A redesign of the responsive website is necessary to increase engagement with the community by simplifying the navigation and revitalizing the visual design.
Time Frame: 80 hours
Program: DesignLab UX Academy (Academic project)
Role: User Researcher, UX Designer, UI Designer
Methodology: Design Thinking
Problem: How can we increase contributions from our community to help our cause?
The Recipe for Success Organization has not had the opportunity to update its website since they first founded in 2005. In order to achieve their business goals for the next two years, they have asked for a website redesign. Their main goals are to:
Increase accessibility
Improve user experiences with donating and volunteering
Gain a better understanding of users’ needs
Solution: A more usable and appealing design
The new Recipe for Success website has:
Revitalized visual design
Responsiveness to work on multiple devices
More streamlined user flows
Increased organization, accessibility, and usability
Original Website
Redesigned Website
EMPATHIZE
EMPATHIZE
Research Objectives
Determine the main goals of a user when visiting the Recipe for Success website.
Understand which aspects of the website are the most important to the organization and should be prioritized in the redesign.
Identify the current pain points users are facing with the Recipe for Success website.
Discover design features of other non-profit organizations that make them more popular and widely used.
Research Methods
Stakeholder and User Interviews
I first reached out to the business manager to inquire about the motivations for a redesign, the main sources of revenue, and competitors.
I then recruited three current users of the Recipe for Success website to gauge their interaction with the organization.
The second part of the user interviews was a usability test of the current website to determine the current issues with the flow of the website.
Competitor Research
Market research was conducted in order to learn about other successful nonprofits related to combatting childhood obesity.
The findings from the competitor research would be used as inspiration for the Recipe for Success redesign.
Competitor Analysis
Findings
1
The Recipe for Success organization needs more people to get involved and donate to their organization.
2
Users find it difficult to learn more about the outreach programs and how they can help because the website lacks organization and accessibility.
3
Users value recognition, proven success at helping the community, and diversity in a non-profit organization.
4
Users find it difficult to get in touch with members of the organization because the contact page is crowded and it is unclear who the appropriate contact is.
DEFINE
DEFINE
Establishing Goals
Meet Laura and Jordan
Based on the insights I gained from the user interviews, I was able to create an empathy map and two different user personas that represent the behaviors, pain points, and goals of potential user types.
IDEATE
IDEATE
Feature Ideation
The next step is to conceptualize possible features based on the previous research findings that would be applicable to the site, and then rank them based on priority.
Card Sorting
For this project, I decided that a hybrid card sorting exercise would be a valuable technique to organize and categorize the information for the Recipe for Success website.
Hybrid card sort
8 participants
9 categories
38 cards
Sitemap Reorganization
From the results of the card sorting exercise, I was able to reorganize the site map so that it would be easier for users to find what they are looking for and figure out how they want to interact with the website.
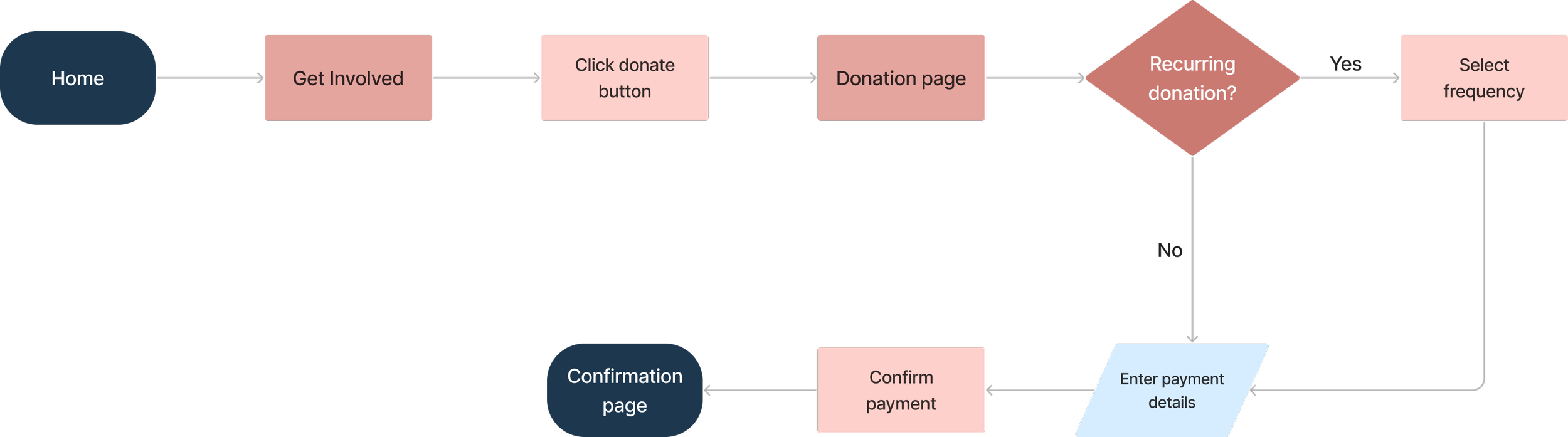
Volunteer and Donation User Flows
A few user flows were created to further explore the site structure and describe the possible steps a user would take while making a donation and signing up to volunteer.
PROTOTYPE
PROTOTYPE
Low-fidelity Sketches
Using the information architecture that I created in the Ideate phase, I was able to sketch low-fidelity prototypes for the home page and a template for all the navigation items.
Wireframes
I then digitized these solutions into mid-fidelity wireframes and made a few adjustments based on space and feasibility and added additional screens where needed.
High-Fidelity Screens
The final step of the prototype phase was to incorporate all the visual design elements I created with my wireframes and create my first iteration of high-fidelity UI screens.
Visual Design
I then began my branding research to determine the best visual design elements that would line up with my project goals. Since the Recipe for Success organization involves healthy foods, I gathered images of vegetables and gardening and chose organic colors for the color scheme.
TEST
TEST
Usability Testing
After finalizing the high-fidelity prototypes, I recruited three usability testers with varying experience in digital products. Each usability tester was given the following scenario and corresponding tasks:
Scenario: You come across the Recipe for Success website and are interested in contributing to the mission of combatting childhood obesity.
Tasks:
To make a donation that would be able to provide Seed-to-Plate nutrition for one child for a whole year.
To sign up as a weekly volunteer at Hope Farms starting this Saturday the 18th.
To send the volunteer coordinator a message.
Testing Results
The usability tests were very insightful in terms of what elements worked and what didn’t:
All participants were able to complete each of the tasks successfully with little to no confusion.
I determined that the current site structure worked well and didn’t need many major changes.
Major Changes
Since I determined from the usability tests that no major changes were needed, I just made a few design changes to make the website more visually appealing and accessible.
FINAL SOLUTION
FINAL SOLUTION
Landing Page
The landing page gives an overview of the mission of the organization, its outreach programs, and how the user can support the cause.
Make a Donation
The user is now able to make a donation based on their direct impact on the children in the community who are part of Recipe for Success’s outreach programs.
Volunteer Sign Up
The user can choose a specific date they are interested in volunteering, and view the available events for that day. It will then take them to an external website called SignUp.com, where they will be able to sign up for the event they chose.
Contact Us
The contact page has been redesigned as a form, to allow the user to type any message and select the topic category that it involves. This way the user won’t have to search for the correct contact on a confusing contact page.
Project Takeaways
By conducting thorough user and competitive research, I was able to transform the Recipe for Success website into an intuitive and user-friendly interface. The project also emphasized the importance of compelling visual and content elements to effectively convey the organization's mission and impact. Additionally, implementing a responsive design approach ensured that the website was accessible and optimized across various devices, allowing for a broader reach and increased user engagement. Overall, the redesign of the Recipe for Success website showcased the significance of considering user needs, adopting modern design practices, and designing usable task flows to create a successful, impactful website.
Check out my other projects!
Savvy
Financial advice made just for you
KAYAK Points Feature
Confident travel starts at KAYAK
Gather
Make your community feel like home